TUGAS SOFTSKILL I
Scan Conversion
Scan
Conversion merupakan metoda untuk memetakan titik ke dalam suatu pixel.
Scan Conversion dapat dilakukan terhadap Line (garis), polygon, ataupun
garis lengkung (kurva).
Tugas
1. Sebutkan algoritma untuk menggambar garis!
Konversi Scan Garis (line):
- Algoritma DDA, adalah suatu algoritma (pendekatan) pengkonversian
suatu himpunan pixel–pixel menjadi suatu garis yang didasari atas
perhitungan delta(x) dan delta(y);
- Algoritma Bresenham merupakan suatu algoritma (pendekatan) yang
dikreasikan oleh Bresenham yang tidak kalah akurat dan efisien dengan
algoritma primitif lainnya (seperti DDA), bagian pengkonversian
(scan–konversi) garis akan melakukan kalkulasi untuk penambahan
nilai–nilai integer (yang dibutuhkan untuk membentuk garis) yang
disesuaikan dengan tipe grafik yang dipakai oleh layar komputer.
- Algoritma midpoint merupakan algoritma pembuatan garis dan kurva
dengan dasar operasi bilangan integer yang menonjolkan ciri kecepatan.
Sehingga algoritma ini dapat dipakai sebagai algoritma pembuatan grafik
yang menuntut kecepatan sebagai hal yang diutamakan.
2. Berikan satu (1) algoritma untuk menggambar garis!
Contoh prosedur algoritma DDA dengan menggunakan bahasa C :
Void Line (int xa, ya, xb, yb,xpix, ypix;
Float x, y)
{
int step, k;
float dx = xb – xa, dy = yb-ya, x_increment, y_increment;
x = xa;
y = ya;
if (abs(dx)>abs(dy)) step=abs(dx;
else step = abs(dy);
setPixel(x, y);
for (k=0; k < step; k++)
{
x+=x_increment;
y+=y_increment;
setPixel (round(x),round(y));
}
};
3. Yang harus diperhatikan dalam menggambar garis:
- Ketebalan garis (thickness) dan
- Bentuk tepi garis (ends): Butt, Round, dan Square.
Berikan contoh gambar garis dengan bentuk tepi Butt, Round, dan Square!
Berdasarkan
tebalnya ada dua macam yaitu garis tebal dan garis tipis dengan
perbandingan 1 : 0.5. Pada umumnya tebal untuk garis tebal adalah 0.5 mm
atau 0.7 mm. Dengan jarak minimum antara garis sejajar ( termasuk garis
arsiran ), tidak boleh kurang dari tiga kali tebal garis yang paling
tebal.
Type round
Tipe garis round merupakan tipe garis yang mebentuk sebuah lingkaran
Type square
Tipe garis square merupakan tipe garis yang membentuk sebuah persegi.
4. Penggabungan garis (Joining): Ugly, Bevel, Round, Miter.
Berikan contoh gambar penggabungan dua garis dengan tipe Ugly, Bevel, Round, dan Miter.
- Ugly Join : Penggabungan dua buah garis yang memilik sudut lebih kedalam.
- Bevel : Penggabungan dua buah garis yang memiliki sudut lebih menonjol.
- Round : Penggabungan dua buah garis yang memiliki sudut lebih melingkar.
- Miter : Penggabungan dua buah garis yang memiliki sudut lancip.
Transformations
Transformation adalah suatu metoda untuk mengubah lokasi titik. Operasi-Operasi Primitive pada Transformations terbagi menjadi:
- Scale
- Rotate
- Shear
- Flip
- Translate
Tugas
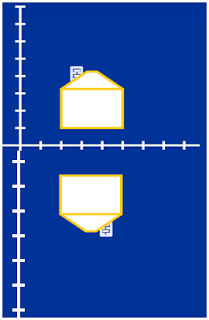
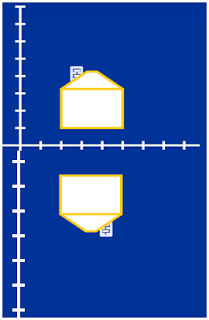
5. Berikan contoh:
a. Satu gambar objek.
b.Pengertian Scale,Rotate,Shear,Flip,Translate,dan Rotasi
Hasil transformasi objek tersebut yang ditransformasikan dengan Scale, Rotate, Shear, Flip, Translate, dan Rotasi
- Scale adalah skala pengali sama untuk semua komponen
- Rotate/Rotasi
Rotasi terhadap
titik (0,0) sebanyak 450
- Shear
shear terhadap sumbu y
- Flip
Flip terhadap
sumbu x

-Translate
(tx,ty) disebut vector Translasi
6. Apakah perbedaan antara Linear Transformation dan Non-Linear Transformation?
Model
linier menunjukkan hubungan antara dua variabel mengikuti garis lurus.
Sedangkan non linier mengikuti garis yang tidak lurus, misalnya
kuadratik (garisnya melengkung ke atas lalu turun ke bawah). Dalam
transformasi linear, metoda pengubahan lokasi titik dilakukan secara
teratur, dan membentuk semacam pattern. Misalnya dalam grafik 2 dimensi,
transformasi linear melakukan penambahan atau pengurangan garis lurus
secara teratur. Contoh transformasi linear :
Sedangkan
transformasi non linear adalah metoda pengubahan lokasi titik yang
tidak dilakukan secara teratur. Dalam grafik, pengurangan atau
penambahan garis yang dilakukan tidak akan membentuk sebuah pattern yang
teratur. Contoh transformasi non linear :
7. Berikan contoh Linear Transformation dan Non-Linear Transformation dari Operasi-Operasi Primitive transformation!Linear Transformation
Non Linear Transformation
8. Apakah perbedaan antara Geometric Transformation dan Color Space Transformation?Perbedaannya
adalah, dalam transformasi geometric perubahan titik lebih memfokuskan
pada bentuk dari objek yang berubah tersebut. Sedangkan Color space
transformation lebih menitik beratkan pada perubahan warna dari
titik-titik pixel tersebut.
9. Apakah yang dimaksud dengan Koordinat Homogen (Homogeneous Coordiantes)?Transformasi
Koordinat, yang diubah system koordinatnya sehingga objek mengalami
transformasi dikarenakan perubahan system koordinat tersebut.
PROYEKSI
Proyeksi merupakan salah satu jenis transformasi, yaitu transformasi koordinat. Proyeksi pada bidang
datar (planar) dilakukan melalui sinar proyeksi yang muncul dari titik pusat proyeksi melewati setiap titik
dari benda dan memotong bidang proyeksi (projection plane) untuk mendapatkan benda hasil proyeksi.
Proyeksi Planar (Planar Geometric Projections) dibedakan menjadi:
1. Proyeksi Paralel.
Berdasarkan hubungan antara arah proyeksi dengan vektor normal dari bidang proyeksi, proyeksi paralel dibedakan menjadi:
1. Orthographic à Proyeksi orthographic ada yang disebut proyeksi axonometric. Proyeksi Axonometric dibedakan menjadi proyeksi:
- isometric
- dimetric
- trimetric.
2. Oblique.
2. Proyeksi Perspektif.
Perbedaan antara proyeksi parallel & perspektif adalah: pada proyeksi parallel jarak antara titik
pusat proyeksi ke bidang proyeksi tidak terhingga, sementara para proyeksi perspektif jarak antara
titik pusat proyeksi ke bidang proyeksi bersifat infinite (tertentu).
Tugas
10. Berikan penjelasan mengenai Proyeksi Orthographic?
Proyeksi Orthographic diperoleh apabila sinar proyeksi tegak lurus dengan bidang proyeksi.
Proyeksiorthographic sering digunakan untuk menghasilkan tampak depan, tampak belakang,
tampak samping dan tampak atas dari sebuah benda atau disebut sebagai Multiview
orthographic. Tampak atas, tampak belakang dan tampak dari samping sebuah benda sering
disebut sebagai elevation. Sedangkan tampak dari atas disebut sebagai plan view.
Transformasi untuk proyeksi multiview orthographic dapat diperoleh dengan rumus:
Proyeksi terhadap bidang x-z:qx = px,qy =pz
Proyeksi terhadap bidang y-z:qx = px,qy =pz
Proyeksi terhadap bidang x-y:qx = px,qy =py
-
- Proyeksi orthographic yang menampakan lebih dari satu permukaan benda disebut sebagai proyeksi axonometric
- proyeksi axonometric dilakukan dengan mengatur agar bidang proyeksi berpotongan dengan ketiga
- sumbu koordinat (principal axes) pada sudut yang sama maka kita akan memperoleh proyeksi isometric
-- proyeksi dimetric yaitu proyeksi yang diperoleh dengan mengatur agar bidang proyeksi berpotongan dengan dua sumbu utama pada sudut yang sama
-- proyeksi trimetric diperoleh apabila ketiga sumbu utama berpotongan dengan bidang proyeksi pada sudut yang berbeda
11. Berikan penjelasan mengenai Proyeksi Perspective?
Proyeksi perspektif memberikan sudut pandang yang lebih realistis dibandingkan proyeksi orthographic.
Proyeksi perspektif pada kenyataannya jarak benda terhadap kita akan mempengaruhi bagaimana
benda tersebut terlihat. Benda yang terlihat jauh akan kelihatan kecil sedangkan benda yang dekat akan
terlihat lebih besar. Efek ini disebut sebagai shortening. Padaperspektif semua garis menghilang pada
satu atau lebih titik yang sama atau disebut titik hilang (vanishing point).
Secara umum garis perspektif bisa diartikan penggambaran ruang 3 dimensi dam bidang gambar 2
dimensi dimana garis dalam gambar menjelaskan keberadaan jauh dekat , besar kecil sebuah benda
sebagai object dalam sebuah penggambaran.
Macam-macam proyeksi perspektif Dalam gambar teknik, yaitu :
- Perspektif Satu Titik Hilang (one point perspective)
Sistem perespektif ini digunakan untuk menggambar obyek (benda) yang terletak relatif dekat dengan
mata. Karena letak obyek yang cukup dekat, akibatnya mata memiliki sudut pandang yang sempit,
sehingga garis-garis batas benda akan menuju satu titik lenyap saja, kecuali bila sejajar dengan horizon
dan tegak lurus terhadapnya. Gambar yang demikian sering disebut dengan paralel perspective sebab
banyak menggunakan garis-garis bantu yang sejajar horizon dan vertikal.
- Perspektif Dua Titik Hilang (two point perspective)
Sistem gambar ini digunakan untuk menggambarkan benda-benda yang
letaknya relatif jauh dan letaknya tidak sejajar (serong) terhadap mata
pengamat. Karena posisi pengamat jauh dengan obyek maka sudut pandang
mata melebar, akibatnya garis-garis batas benda akan menuju titik lenyap
sebelah kiri dan kanan. Gambar ini banyak digunakan untuk desain
eksterior.
- Perspektif Tiga Titik Hilang (three point perspective) Gambar perspektif ini muncul akibat benda/obyek yang diamati jauh di bawah atau ke atas horizon. Oleh karenanya sudut pandang mata melebar ke segala arah. Perspektif ini banyak digunakan untuk menggambar arsitektur bangunan yang serba tinggi.
12. Berikan contoh gambar dua proyeksi tersebut!
Proyeksi orthographic
Proyeksi Perspektif
13. Buatlah tabel perbandingan diantara dua proyeksi tersebut!
Perbandingan dari proyeksi Orthographic dan perspektive adalah kalau Orthographic sinar proyeksi tegak lurus dengan bidang proyeksi dan perspektive sudut pandang yang lebih realistis dibandingkan proyeksi orthographic. Proyeksi perspektif pada kenyataannya jarak benda terhadap kita akan mempengaruhi bagaimana benda tersebut terlihat. Benda yang terlihat jauh akan kelihatan kecil sedangkan benda yang dekat akan terlihat lebih besar
Referensi :
http://cewexniez.blogspot.com/2013/04/pengantar-teori-game_12.html
http://mirmayf.staff.gunadarma.ac.id/Downloads/files/18155/konversi-scan.pdf
http://dc390.4shared.com/doc/VCBHNziw/preview.html
http://3ka01-kurma.blogspot.com/2010/10/algoritma-membuat-garis-dengan-cara-dda.html
http://xa.yimg.com/kq/groups/23340420/1672766938/name/Pertemuan13.pdf
http://belangtelon.blogspot.com/2011/01/3-macam-proyeksi-perspektif.html
http://sadchalis15.wordpress.com/2012/01/10/proyeksi-grafika-komputer/